页面加载动画可通过html、css、javascript实现,首先在html中添加结构,如div元素;接着用css设计样式与动画效果,例如旋转的spinner;最后通过javascript控制其显示与隐藏。此外,加载动画不应影响seo,需注意优化性能,减少加载时间。选择合适的动画需考虑品牌一致性、用户体验和性能平衡。除css外,还可使用javascript库(如gsap)、svg动画或lottie实现更复杂效果。

页面加载动画,简单来说,就是在网页内容完全显示出来之前,给用户一个视觉反馈,告诉他们“别急,正在加载呢!” 这不仅仅是为了美观,更是提升用户体验的重要手段。

页面加载动画实现

首先,最基础的思路就是用 HTML、CSS 和 JavaScript 来实现。HTML 负责结构,CSS 负责样式,JavaScript 负责控制动画的显示和隐藏。
立即学习“前端免费学习笔记(深入)”;
-
HTML 结构: 在
标签内,放置一个用于显示加载动画的元素。例如:- CSS 样式: 使用 CSS 来设计动画效果。一个简单的旋转动画可以这样实现:
#loading-animation { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(255, 255, 255, 0.8); /* 半透明背景 */ z-index: 9999; /* 确保在最上层 */ display: flex; justify-content: center; align-items: center; } .spinner { border: 5px solid #f3f3f3; /* Light grey */ border-top: 5px solid #3498db; /* Blue */ border-radius: 50%; width: 50px; height: 50px; animation: spin 2s linear infinite; } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }- JavaScript 控制: 使用 JavaScript 来控制加载动画的显示和隐藏。通常,在页面加载完成时隐藏动画。
window.addEventListener('load', function() { document.getElementById('loading-animation').style.display = 'none'; });这样,一个基本的加载动画就完成了。当然,这只是最简单的实现,你可以根据自己的需求,设计更复杂的动画效果。

加载动画会影响SEO吗?
理论上,如果加载动画时间过长,会影响 SEO。搜索引擎的爬虫会评估页面加载速度,如果加载时间过长,可能会降低页面的排名。所以,务必确保你的加载动画不会拖慢页面加载速度。优化图片大小,减少 HTTP 请求,都是可以考虑的手段。另外,如果动画本身使用了大量的 CPU 资源,也会影响用户体验,间接影响 SEO。
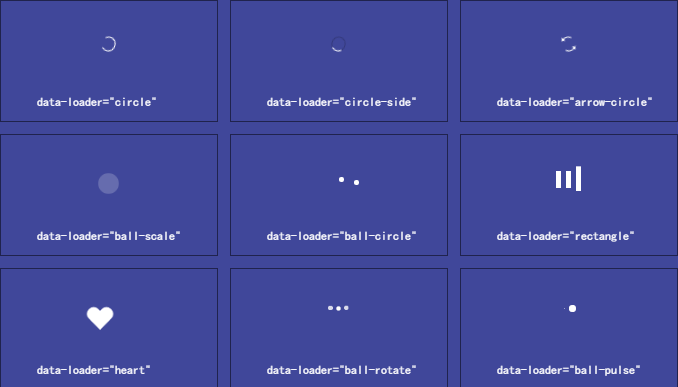
如何选择合适的加载动画?
选择加载动画时,要考虑以下几个因素:
- 品牌一致性: 动画的风格应该与你的品牌形象一致。比如,如果你的品牌是科技感十足的,那么可以选择一些未来感的动画效果。
- 用户体验: 动画应该简洁明了,不要过于花哨,以免分散用户的注意力。
- 性能: 动画应该尽可能高效,避免使用大量的 CPU 资源。
总的来说,选择加载动画是一个平衡的过程,需要在美观、用户体验和性能之间找到一个最佳点。
除了 CSS,还有哪些方式可以实现加载动画?
除了纯 CSS,还可以使用:
- JavaScript 动画库: 比如 GreenSock (GSAP) 和 Anime.js。这些库提供了更强大的动画控制能力,可以实现更复杂的动画效果。
- SVG 动画: 使用 SVG (Scalable Vector Graphics) 来创建动画。SVG 动画具有矢量特性,可以无损缩放,而且性能通常也比较好。
- Lottie: 是 Airbnb 开源的一个动画库,可以解析 Adobe After Effects 导出的 JSON 文件,实现高质量的矢量动画。
选择哪种方式取决于你的具体需求。如果只需要简单的动画效果,纯 CSS 就足够了。如果需要更复杂的动画效果,可以考虑使用 JavaScript 动画库或者 SVG 动画。Lottie 则适合需要高质量矢量动画的场景。