div css布局实例:如何实现网页排版?
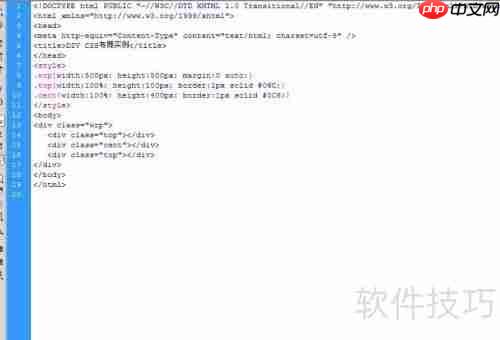
1、 新建文件,插入一个外层大div。

2、 将页面划分为顶部、中部、底部三个区域

立即学习“前端免费学习笔记(深入)”;
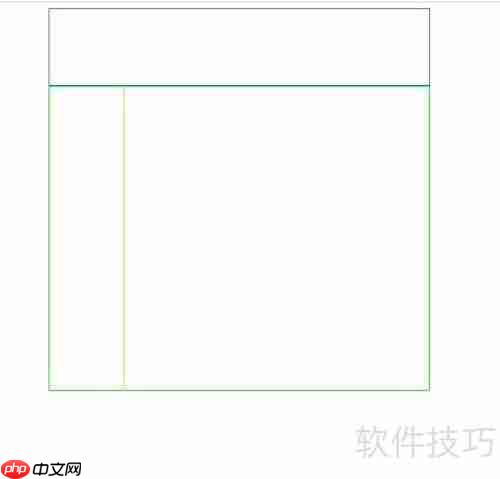
3、 最终呈现效果如下所示

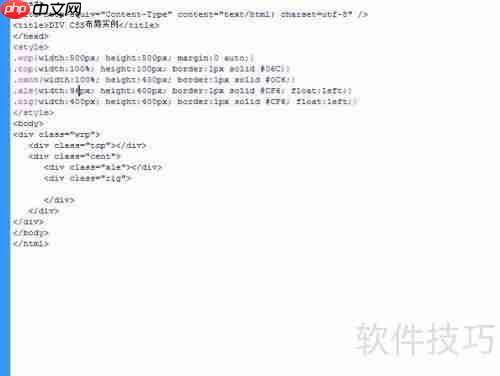
4、 实现左侧文字内容与右侧图片并列排列

仿虎嗅商学院在线视频教育门户网站源码,织梦内核,页面简洁,容易维护修改;适合做在线教育类网站,网站模板修改简单,网站设置多个广告位方便放置广告。适用于视频网站,在线教育、在线商学院;图片展示效果极佳;网站手工div+css,代码精简,首页排版整洁大方、布局合理、利于SEO、图文并茂、静态HTML;首页和全局重新做了全面优化,方便大家无缝使用。
 0
0


5、 效果展示如图所示

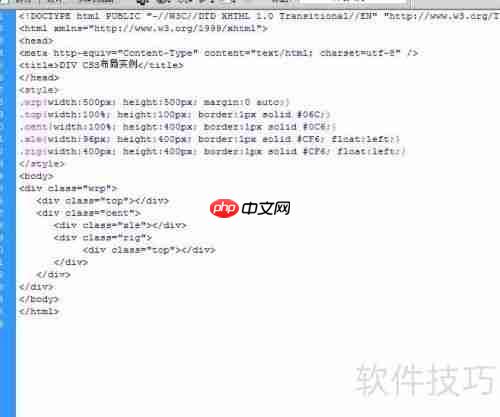
6、 在上左中右结构中,右侧区域使用垂直上下排布方式

7、 效果查看示意图如下

以上就是DIV CSS布局实例如何排版页面的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号