您想为您的网站添加浏览器标签通知吗?
添加浏览器选项卡通知是重新吸引用户注意力、降低购物车放弃率以及提升销售额和收入的好方法。
在本文中,我们将向您展示如何在 WordPress 中轻松添加浏览器选项卡通知。
话虽如此,我们将向您展示如何在 WordPress 中轻松添加不同类型的浏览器选项卡通知。
您可以使用下面的链接跳转到您选择的方法:
您可以通过在 WordPress 中添加自定义代码,轻松在您的网站上添加浏览器选项卡通知。通常,您必须编辑主题的functions.php 文件,但这可能会因为一个小错误而破坏您的网站。
这就是为什么我们建议使用WPCode,它是市场上最好的 WordPress 代码片段插件。这是向您的网站添加自定义代码的最安全、最简单的方法。
首先,您需要安装并激活WPCode插件。有关更多详细信息,您可以参阅我们有关如何安装 WordPress 插件的分步指南。
注意: WPCode 还有一个免费版本,您可以在本教程中使用。但是,升级到付费计划将使您可以使用更多功能。
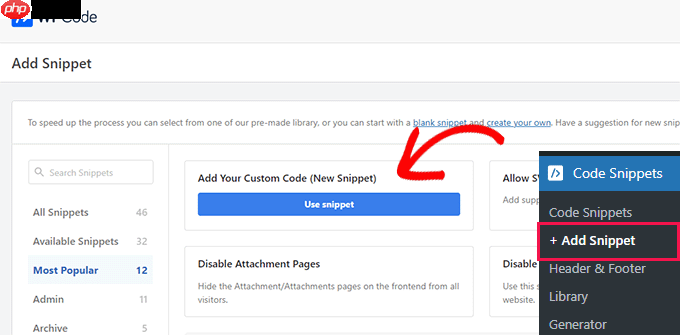
激活后,从 WordPress 管理侧边栏访问代码片段 » + 添加片段页面。
现在,将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后单击其下方的“使用代码段”按钮。
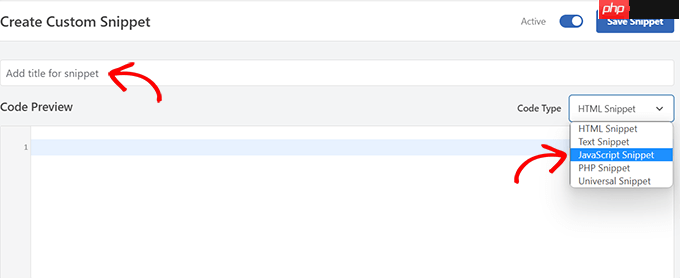
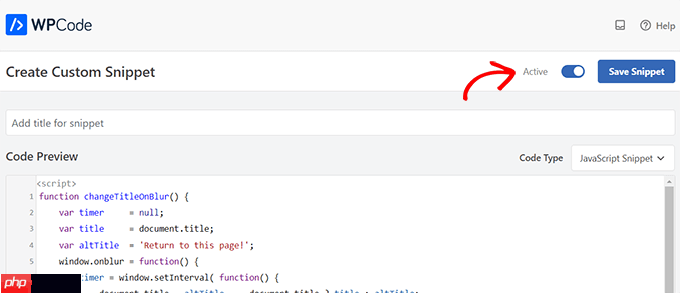
进入“创建自定义代码段”页面后,您需要为代码段命名。您可以选择任何有助于您识别代码的内容。
接下来,从右侧的下拉菜单中选择“JavaScript Snippet”作为“Code Type”。
要更改浏览器选项卡上的图标,我们将使用 WPCode 插件。
首先,访问WordPress 管理面板中的代码片段 » + 添加片段页面,然后单击“添加自定义代码(新片段)”选项下的“使用片段”按钮。
这将带您进入“创建自定义片段”页面,您可以在其中输入代码片段的标题。
现在,只需从右侧的下拉菜单中选择“HTML 片段”作为“代码类型”即可。
我们将使用 WPCode 插件将您的网站标题更改为浏览器选项卡通知。
要访问“创建自定义代码段”页面,请从管理侧边栏访问代码片段 » +添加代码段页面,然后单击“添加自定义代码(新代码段)”选项下的“使用代码段”。

现在您位于“创建自定义片段”页面,首先输入代码片段的标题。
接下来,从右侧的下拉菜单中选择“JavaScript”作为“代码类型”。

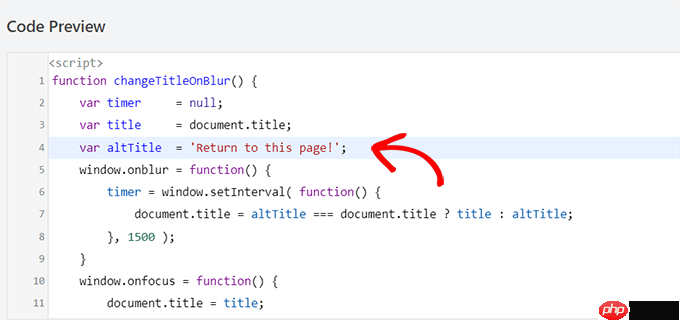
然后,您所要做的就是将以下代码片段复制并粘贴到“代码预览”框中:

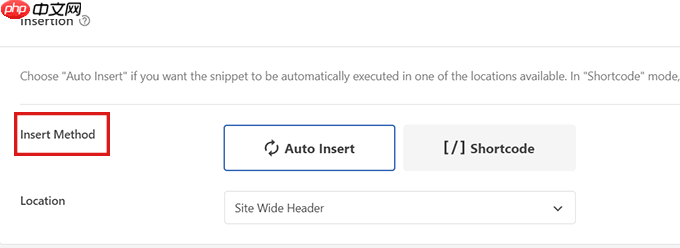
接下来,向下滚动到“插入”部分,然后选择“自动插入”模式以在每个页面上激活浏览器选项卡通知。
但是,如果您只想在特定页面上显示引人注目的消息,则可以选择“短代码”选项。
例如,您可能只想在“添加到购物车”页面上添加此代码,以便降低网站上的购物车放弃率。
如果是这种情况,您可以选择简码选项。

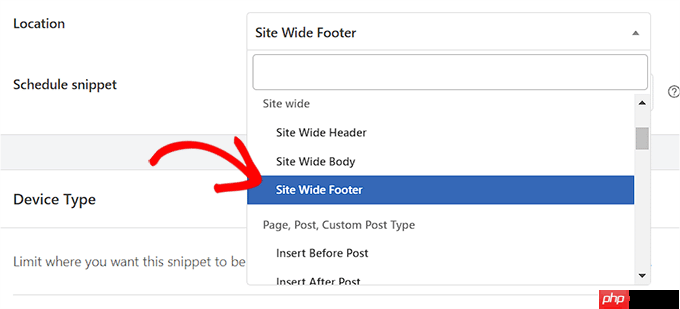
之后,向下滚动到“位置”选项,然后单击旁边的下拉菜单。
从这里,选择“站点宽页脚”选项。

最后,滚动回页面顶部并将开关从“非活动”切换为“活动”。
然后,单击“保存片段”按钮来存储您的设置。

就这样!现在,您的浏览器选项卡通知将提醒离开您网站的用户。
我们希望本文能帮助您了解如何在 WordPress 中添加浏览器选项卡通知。您可能还想查看我们关于如何向您的 WordPress 网站添加网络推送通知的教程,并查看我们精选的必备 WordPress 插件来发展您的网站。
以上就是如何在 WordPress 中轻松添加浏览器选项卡通知的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号