在css中,当为一个div设定了固定宽度并希望实现居中对齐时,可以采用以下方法进行操作。下面通过具体示例说明如何在html页面中实现固定宽度div的居中布局,核心在于使用margin: 0 auto;属性。
1、 创建一个新的HTML网页文件,将其命名为test.html。接下来的内容将围绕这个文件展开,讲解如何实现固定宽度div的居中布局。

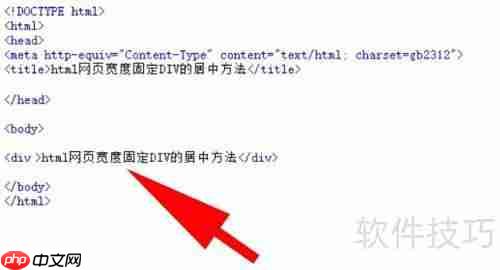
2、 在test.html中插入一个div标签,并在其中添加一行文本内容:“html网页宽度固定div的居中方法”。

立即学习“前端免费学习笔记(深入)”;
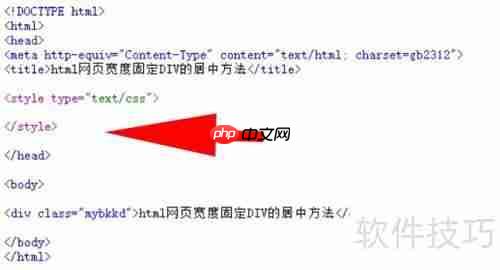
3、 给该div标签添加一个样式类,设置其class属性为mybkkd。

4、 接下来编写CSS样式代码,在<style>标签内定义mybkkd样式。

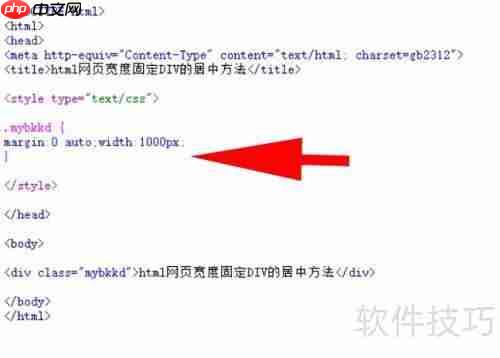
5、 利用CSS选择器,根据div标签的class属性mybkkd来设定样式,从而实现内容的居中显示效果。

6、 在CSS样式中,为mybkkd设置margin: 0 auto; width: 1000px;,这表示该div宽度为1000像素,并且能够水平居中显示,关键在于左右外边距自动计算。

7、 最后一步是打开浏览器访问test.html,检查是否成功实现了预期的居中效果。

以上就是HTML网页中固定宽度Div的居中技巧的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号