split()方法根据分隔符将字符串拆分为数组。1. separator参数可为字符串或正则,决定分割位置;2. limit参数限制返回数组长度;3. 使用正则可处理复杂分隔模式,如多个分隔符或捕获组保留分隔符信息;4. 分隔符不存在时返回原字符串数组,为空字符串时逐字符分割;5. 结合map、filter等方法清洗和转换分割后的数据以满足实际需求。

JavaScript的String.prototype.split方法是一个非常实用的工具,它能将一个字符串根据指定的分隔符,拆分成一个有序的字符串数组。在我看来,这是处理文本数据时最基础也最强大的方法之一,无论是解析CSV、处理URL参数,还是简单地将句子拆分成单词,它都扮演着核心角色。

split()方法用于使用指定的分隔符字符串将一个String对象分割成子字符串数组,并返回这个数组。它的基本语法是str.split([separator[, limit]])。
separator:这是一个可选参数,可以是字符串或正则表达式。它定义了字符串被分割的位置。如果省略这个参数,整个字符串会作为一个包含一个元素的数组返回。如果separator是一个空字符串'',那么字符串的每个字符都会被分割。limit:这也是一个可选参数,一个非负整数。如果指定了limit,返回的数组的元素数量将不超过这个值。如果字符串在达到limit之前就被完全分割,那么数组的实际长度可能会小于limit。举个例子,如果你有一个用逗号分隔的列表字符串,想把它变成一个数组:
立即学习“Java免费学习笔记(深入)”;

const fruitsString = "苹果,香蕉,橙子,葡萄";
const fruitsArray = fruitsString.split(',');
console.log(fruitsArray); // 输出: ["苹果", "香蕉", "橙子", "葡萄"]如果我只想要前两个水果,就可以使用limit参数:
const fruitsString = "苹果,香蕉,橙子,葡萄";
const limitedFruits = fruitsString.split(',', 2);
console.log(limitedFruits); // 输出: ["苹果", "香蕉"]这个方法本身很简单,但它在实际应用中的灵活性,特别是结合正则表达式使用时,会变得非常强大。

当处理的字符串分隔符不那么规整,或者你需要根据某种模式来分割时,正则表达式(RegExp)就成了split方法的绝配。这比简单的字符串分割要复杂一些,但带来的能力提升是巨大的。
一个常见的场景是,你可能需要根据多个不同的分隔符来分割字符串。例如,一个列表项可能用逗号、分号或甚至空格来分隔:
const messyList = "item1,item2; item3 item4"; // 使用正则表达式 /[,; ]+/ 匹配一个或多个逗号、分号或空格 const items = messyList.split(/[,; ]+/); console.log(items); // 输出: ["item1", "item2", "item3", "item4"]
这里[,; ]+是一个字符集,匹配逗号、分号或空格中的任意一个,+表示匹配一个或多个这样的字符。这样就能很好地处理分隔符之间可能存在的多个空格。
另一个有趣但容易被忽视的特性是,如果正则表达式中包含捕获组(capturing groups,即括号()),那么匹配到的分隔符内容也会被包含在返回的数组中。这在某些特定解析任务中非常有用,比如你不仅想分割,还想保留分隔符本身的信息:

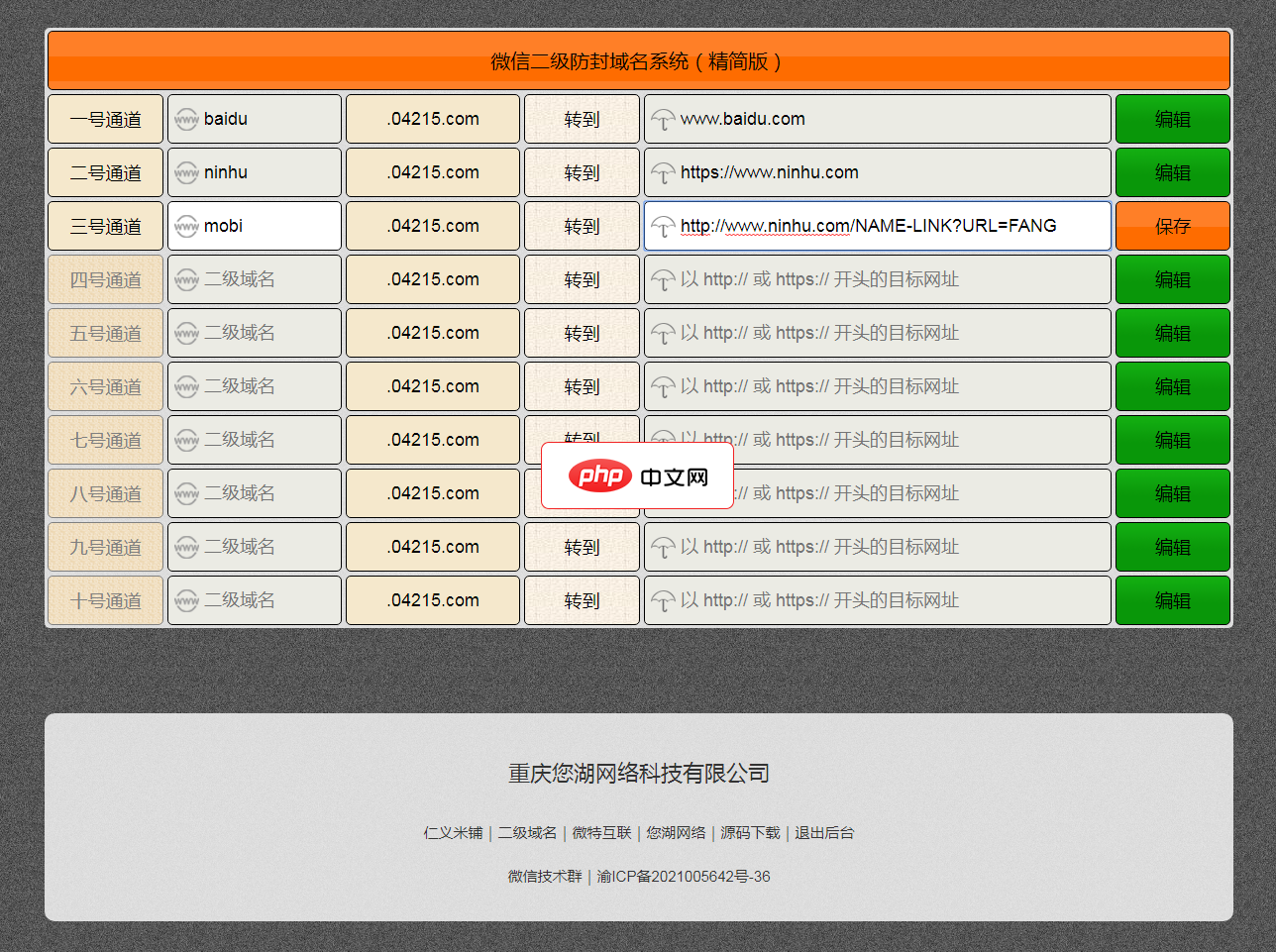
防封域名方法千千种,我们只做最简单且有用的这一种。微信域名防封是指通过技术手段来实现预付措施,一切说自己完全可以防封的那都是不可能的,一切说什么免死域名不会死的那也是吹牛逼的。我们正在做的是让我们的推广域名寿命更长一点,成本更低一点,效果更好一点。本源码采用 ASP+ACCESS 搭建,由于要用到二级域名,所以需要使用独享云虚机或者云服务器,不支持虚拟主机使用,不支持本地测试。目前这是免费测试版,
 0
0

const priceString = "商品A:100元;商品B:200元"; // 捕获冒号和分号 const parts = priceString.split(/(:|;)/); console.log(parts); /* 输出: [ "商品A", ":", "100元", "", ";", "商品B", ":", "200元" ] */
你会发现,输出结果中包含了冒号和分号,甚至还有空字符串。这些空字符串是因为在某些分隔符(比如;)前后没有内容导致的。这种行为需要你在后续处理中格外小心,通常会结合filter(Boolean)来去除空元素。这种捕获组的行为,虽然有时会让人感到意外,但它确实提供了一种在分割的同时保留分隔符信息的能力。
这是split方法中几个容易让人困惑,但理解后会觉得非常自然的行为。
分隔符不存在于字符串中:
如果separator是一个字符串或正则表达式,并且在原始字符串中找不到匹配项,split方法会返回一个只包含原始字符串本身的数组。这在我看来是符合直觉的,因为没有找到分割点,所以整个字符串就是一个整体。
const sentence = "Hello World";
const words = sentence.split('xyz'); // 'xyz' 不存在
console.log(words); // 输出: ["Hello World"]分隔符为空字符串 '':
当separator被指定为空字符串时,split方法会将字符串的每一个字符都分割开来,包括空格。这对于需要逐字符处理字符串的场景非常方便。
const word = "JavaScript";
const characters = word.split('');
console.log(characters); // 输出: ["J", "a", "v", "a", "S", "c", "r", "i", "p", "t"]省略 separator 参数:
如果完全不提供separator参数,split方法的行为与分隔符不存在的情况类似,它会返回一个包含原始字符串作为唯一元素的数组。这与split(undefined)或split()的效果是一样的。
const text = "Coding is fun"; const result = text.split(); // 没有提供分隔符 console.log(result); // 输出: ["Coding is fun"]
理解这些边缘情况对于编写健壮的代码至关重要。有时候,一个简单的疏忽就可能导致意想不到的数组结构,进而引发后续逻辑的错误。
split方法返回一个数组,这只是数据处理的第一步。在很多实际场景中,这个数组往往还需要进一步的清洗、转换或筛选才能真正派上用场。这是我经常会和数组的map、filter以及字符串的trim等方法结合使用的原因。
想象一下,你从一个文本文件中读取了一行数据,它可能像这样:“姓名:张三,年龄:30, 城市:北京 ”。你用逗号分割后,可能会发现一些问题:
const rawData = "姓名:张三,年龄:30, 城市:北京 ";
const parts = rawData.split(',');
console.log(parts); // 输出: ["姓名:张三", "年龄:30", " 城市:北京 "]你会注意到“ 城市:北京 ”前面有一个不必要的空格。这时候,通常会结合map和trim()来清理每个元素:
const cleanedParts = parts.map(part => part.trim()); console.log(cleanedParts); // 输出: ["姓名:张三", "年龄:30", "城市:北京"]
如果你的分隔符可能导致空字符串(比如连续的逗号,,或者使用正则表达式捕获组),filter(Boolean)是一个非常简洁的去除空字符串的方法:
const csvLine = "apple,,banana,orange";
const itemsWithEmpty = csvLine.split(',');
console.log(itemsWithEmpty); // 输出: ["apple", "", "banana", "orange"]
const filteredItems = itemsWithEmpty.filter(Boolean);
console.log(filteredItems); // 输出: ["apple", "banana", "orange"]filter(Boolean)的原理是,在JavaScript中,空字符串''是一个“假值”(falsy value),而所有非空字符串都是“真值”(truthy value)。filter方法会移除所有评估为false的元素。
更复杂一点,如果你需要将这些键值对进一步解析成一个对象,你可以继续链式调用map和reduce:
const dataString = "name:Alice,age:25,city:New York";
const dataObject = dataString.split(',') // ["name:Alice", "age:25", "city:New York"]
.map(pair => pair.split(':')) // [["name", "Alice"], ["age", "25"], ["city", "New York"]]
.reduce((acc, [key, value]) => {
acc[key.trim()] = value.trim();
return acc;
}, {});
console.log(dataObject); // 输出: { name: "Alice", age: "25", city: "New York" }这种链式操作在处理结构化文本数据时非常常见,它展现了split方法作为起点,与其他数组方法协同工作的强大能力。在我看来,这才是真正掌握split的精髓所在——不仅仅是分割,更是分割后如何高效地转换数据。
以上就是JavaScript的String.prototype.split方法是什么?怎么用?的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号