用jquery判断数据是否加载完成的方法:首先在html里先引入jquery脚本;然后使用【$(document).ready(function() { }】事件方法。

推荐:《jquery视频教程》
用jquery判断数据是否加载完成的方法:
1、我们在html里先引入jquery脚本。

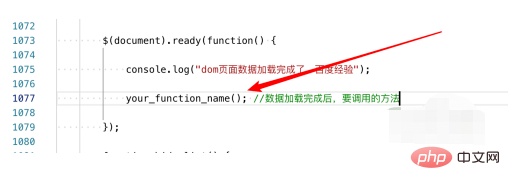
2、然后使用$(document).ready(function() { }事件方法就可以了。

3、在这个事件方法里加入你自己的逻辑就行了。

4、如果要在页面数据加载完成后,再调用其他的方法, 我们就在这个方法里直接调用其他的方法。

5、这段代码无论是放到页面前方还是页面后方,它都会在页面数据加载完成后再执行的。但要确保代码是放在引入jquery脚本的代码之后。

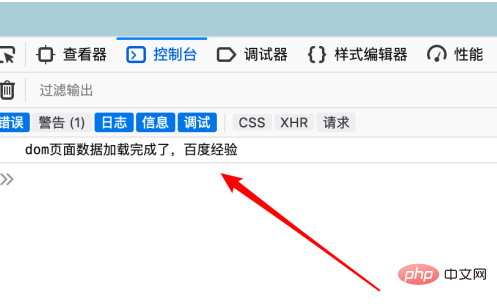
6、运行页面,可以看到代码运行正常,是在页面数据加载完成后才调用的。

7、ready事件方法,还有一种简写的。
$(function(){ }

相关免费学习推荐:JavaScript(视频)
以上就是如何用jquery判断数据是否加载完成的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号